Criamos sites e lojas virtuais
Com a WDevel, você pode fazer tudo isso: promover seu negócio, exibir seu portfólio, lançar uma loja virtual ou criar um blog.

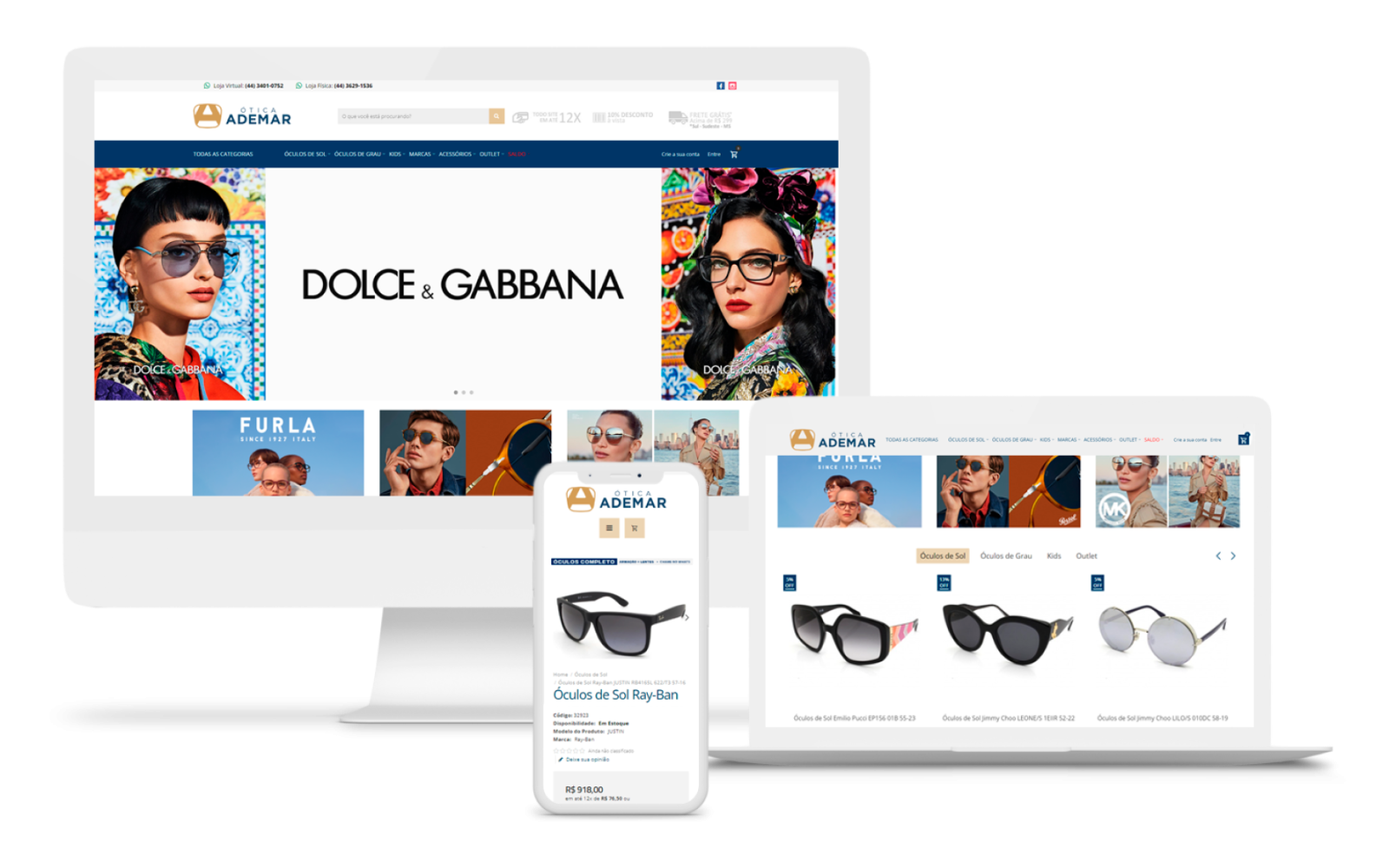
Lojas Virtuais
Transforme suas ideias em sucesso com uma loja virtual e aumente suas vendas.
Mais opções, preços competitivos, alcance global, personalização, retenção de clientes e análise de dados.
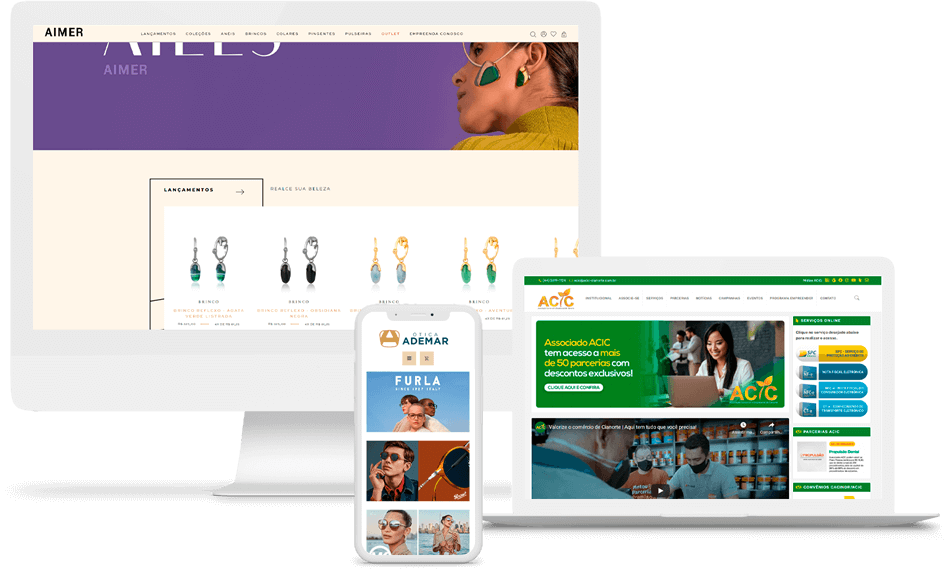
Criação de Sites
Sites institucionais, blogs, landing pages, catálogos online.
Maximize seus resultados com um site personalizado e otimizado, desenvolvido para alcançar os objetivos de sua empresa e proporcionar uma excelente experiência para seus visitantes.
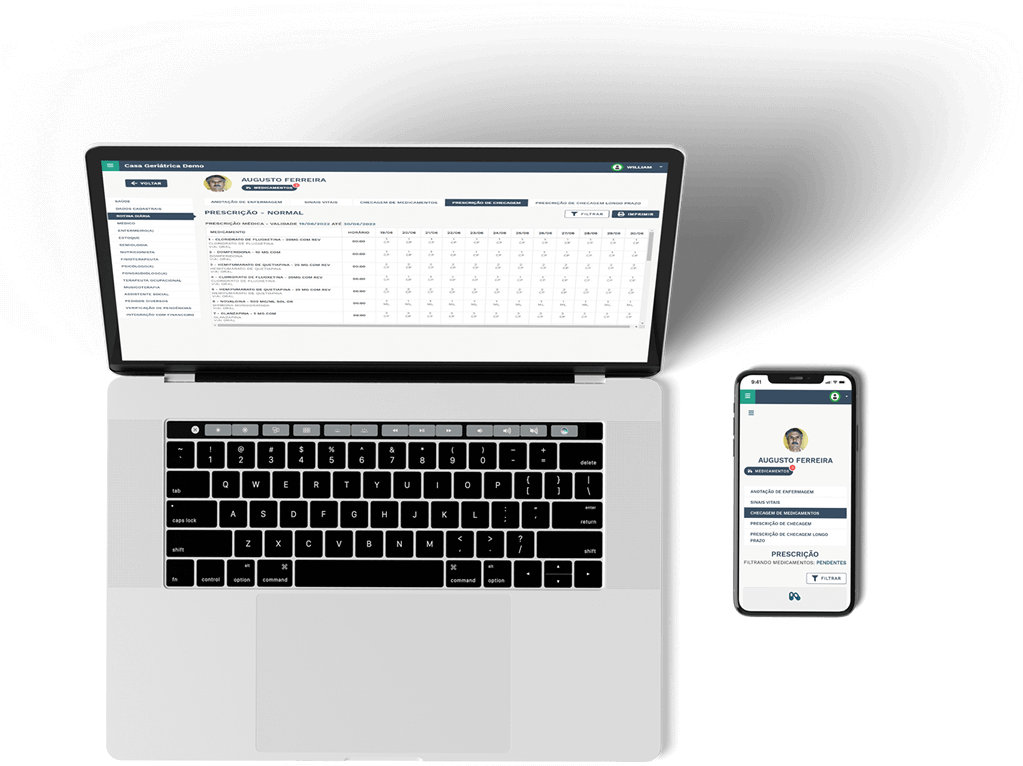
Desenvolvimento de Sistemas
A criação de sistemas personalizados pode ser desafiadora, pois envolve questões complexas como escolha da tecnologia certa, integração de sistemas, demandas de negócios, entre outras. Temos uma equipe experiente e capacitada para te ajudar.
USAMOS AS MELHORES TECNOLOGIAS PARA SEU SISTEMA

A ajuda que você precisa
WDevel conta com Atendimento rápido, sem necessidade de abrir tickets ou esperar longos períodos para ser atendido.
Serviços Mensais e Pontuais:
Consultoria em TI
Hospedagem: Temos diversas opções em servidores de ponta
Manutenção: Realizamos alterações e implementações
Como Começar?
1
Você compartilha a sua visão e objetivos.
Conte suas ideias, requisitos e expectativas para este projeto.
2
Nós prosseguimos.
Revisamos e investigamos seus requisitos minuciosamente, testamos sua idéia e fazemos uma revisão profunda do código (se aplicável), então identificamos as melhores soluções possíveis para o projeto.
3
Você obtém:
Custos e estimativas de tempo.
Análise e consultoria profissional sobre o projeto.
Sugestões sobre métodos, ferramentas e soluções necessárias.
Tudo isso a partir de uma breve conversa.

Suporte Rápido
Atendimento rápido via Whatsapp
Equipe especializada, sem atendimento robotizado
15 minutos é o tempo médio de resposta de nossa equipe.
Fale com um especialista